


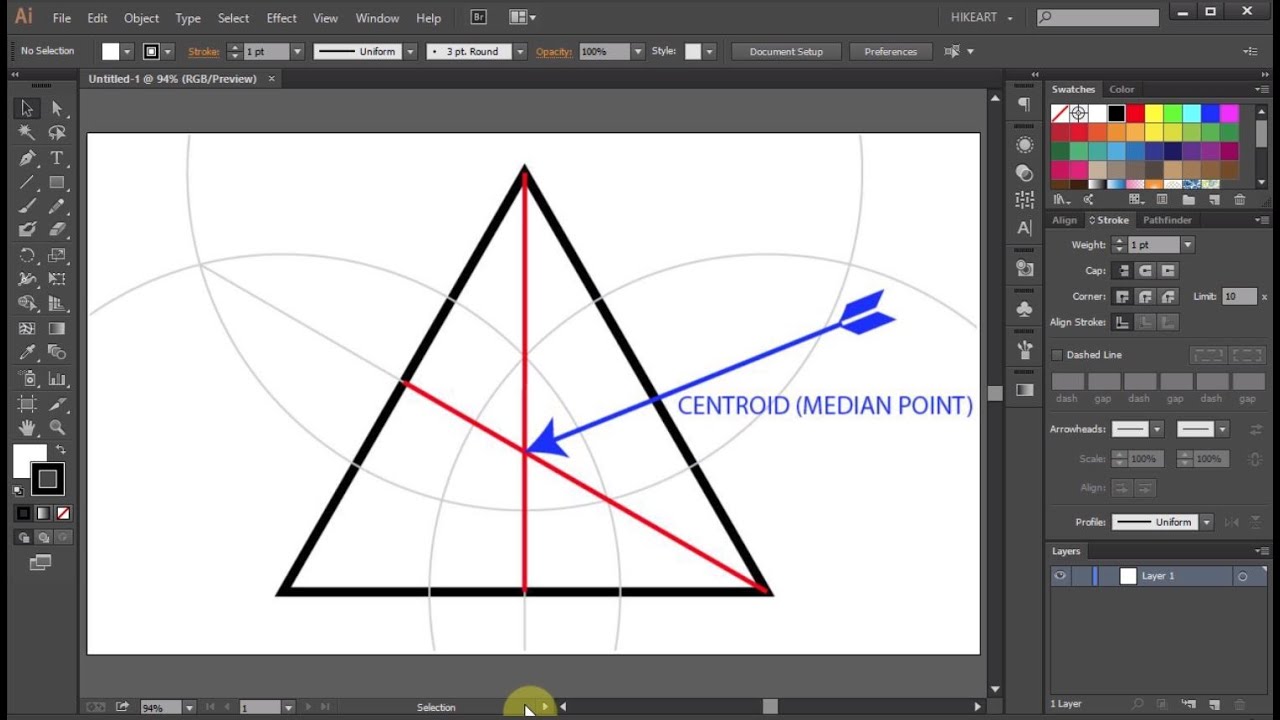
Select all your shapes and place them into new layer. Now we need to ungroup and delete all unnecessary stuff around. Slice all the necessary shapes:Īfter this manipulation we should have on one side 5 trapezoid and 1 triangle shapes ( I’m going to call them “shapes” ) with small “gaps” in between. Select the entire composition and grab your shape builder tool. Align it both horizontally and vertically and set stroke to black.Ĭreate pyramid’s shape with shape builder tool Height of this line should be bigger than 823px ( height of the triangle ). Add a line in the centerĭraw a vertical line with line segment tool holding shift key. Then increase stroke weight of a group of polygons to 10px. Select parent hexagon and go to Object|Expand Appearance. In opened dialog box set number of copies to 5 and vertical move value to -120px. To create 5 duplicates of hexagon go to Effect|Distort and Transform|Transform…. Hexagon and triangle should perfectly suit each other. Set fill color to none and stroke to 1px black. This time set number of sides to 6. Hit ok to create hexagon. Align it horizontally and vertically to the artboard.

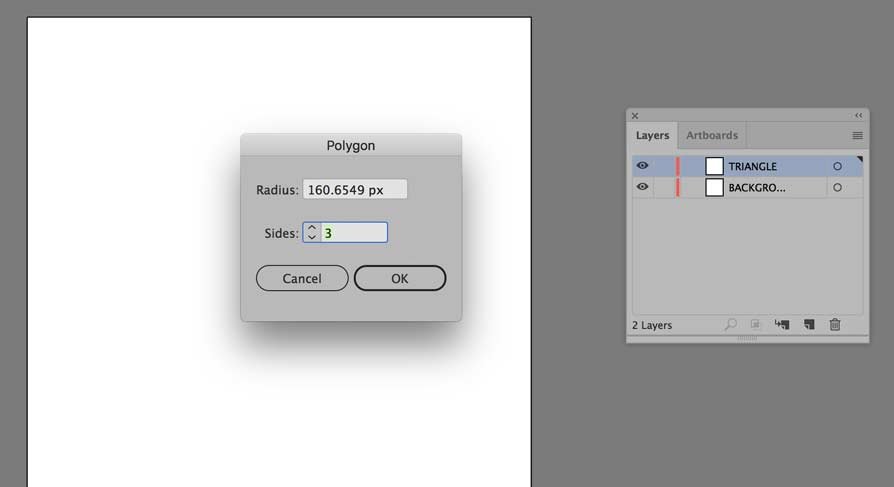
Set fill color to anything you prefer, stroke color to none. In opened dialog box set number of sizes to 3 and click ok. Grab the polygon tool and hit once on the artboard. Yes, today we’re going to build this pyramid in Adobe Illustrator starting with a simple triangle shape. I said it every time I had been able to create relatively complex design with simple transformations and basic shapes: I can’t even remember how many times I said to myself : “I like how things work in Adobe Illustrator”.


 0 kommentar(er)
0 kommentar(er)
